Fin 2023, la Dares (la direction des études et des statistiques du ministère en charge de l’emploi et du travail) a sollicité l’expertise de Klee Interactive pour concevoir une data visualisation alimentée avec des données concernant “les demandeurs d'emploi inscrits à France Travail” (ex Pôle emploi) et qui sont stockées sur Opendatasoft (ODS). Retour d’expérience sur ce projet challengeant !
Qu’est-ce qu'Opendatasoft ?
Opendatasoft est une solution qui permet de stocker, gérer et exploiter de la donnée à travers son API ou la création de data visualisations. Utilisé dans 25 pays dans le monde et plus de 500 organisations comme GRDF, l’Assurance Maladie ou encore le ministère de l’Agriculture.
En 2022, ODS a réussi à lever 21 000 000 € pour accélérer sa croissance et devenir un acteur majeur dans le monde de l’Open Data.
La Dares utilisant ODS pour stocker ses données, l'objectif de ce projet était de réussir à construire à partir de celles-ci une data visualisation, 3 solutions s’offraient à nous pour répondre au besoin :
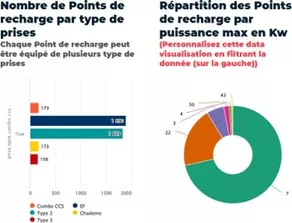
• La création d’une vue personnalisée avec plusieurs graphes, sans filtres et qui peut être alimentée par un jeu de données. Elle peut être intégrée sur un site externe via une iframe ou le widget ODS.

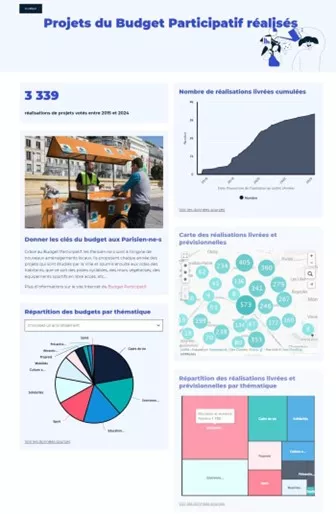
• La création d’une page hébergée sur ODS, alimentées par plusieurs jeux de données et qui peuvent contenir plusieurs graphes avec des filtres.

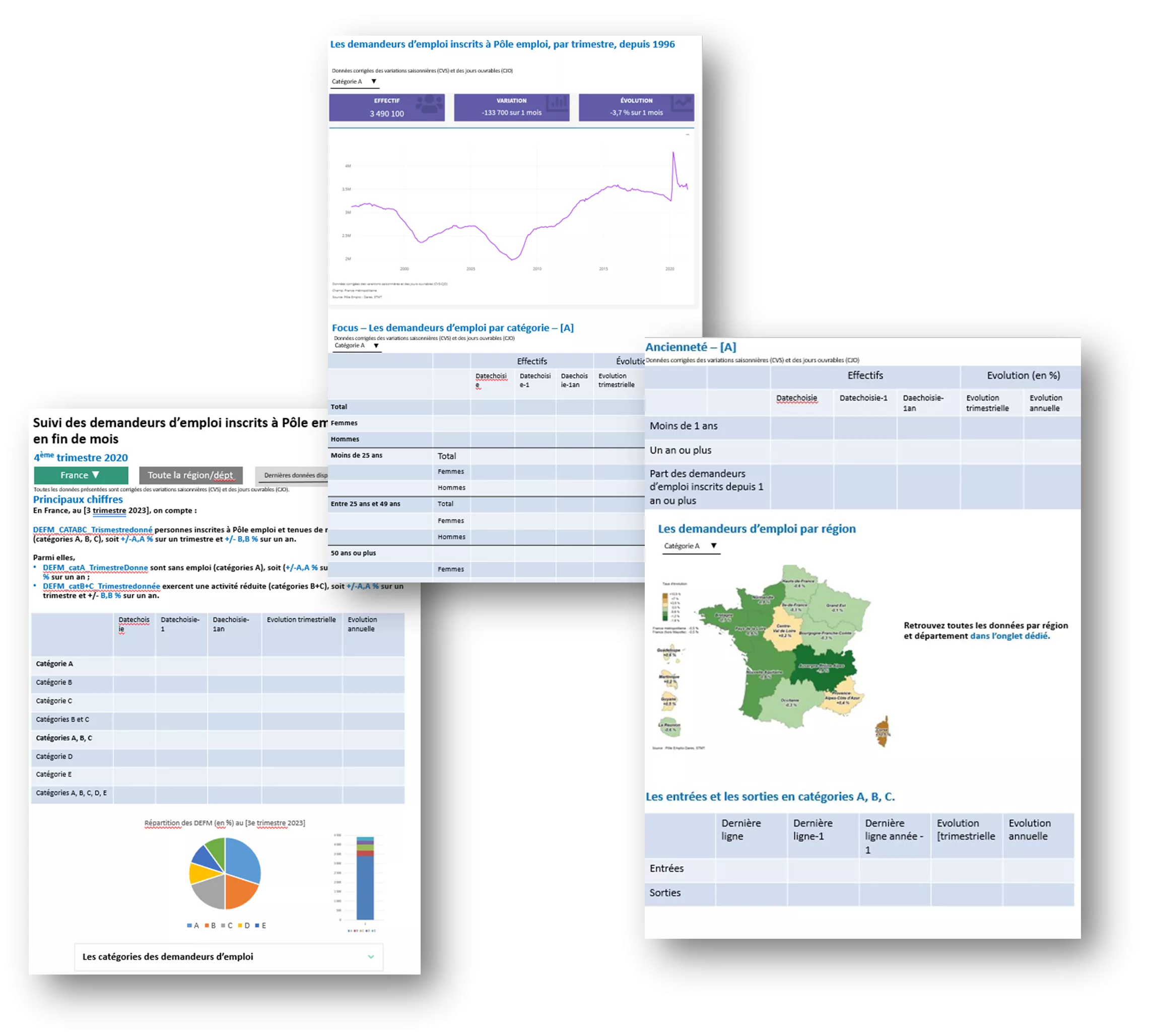
• Le développement d’une data visualisation custom (graphes, cartographie, filtres, ...), alimentée par plusieurs jeux de données en s’appuyant sur l’API d’ODS.
Afin de faire un choix sur la solution à privilégier, la Dares et Klee Interactive ont pu débuter la phase de conception.
Conception de la data visualisation
Cette phase de conception a pour but d’identifier les besoins de la Dares et de l’accompagner sur les aspects d’expérience utilisateur (UX), d’interface utilisateur (UI) et de spécifications fonctionnelles.
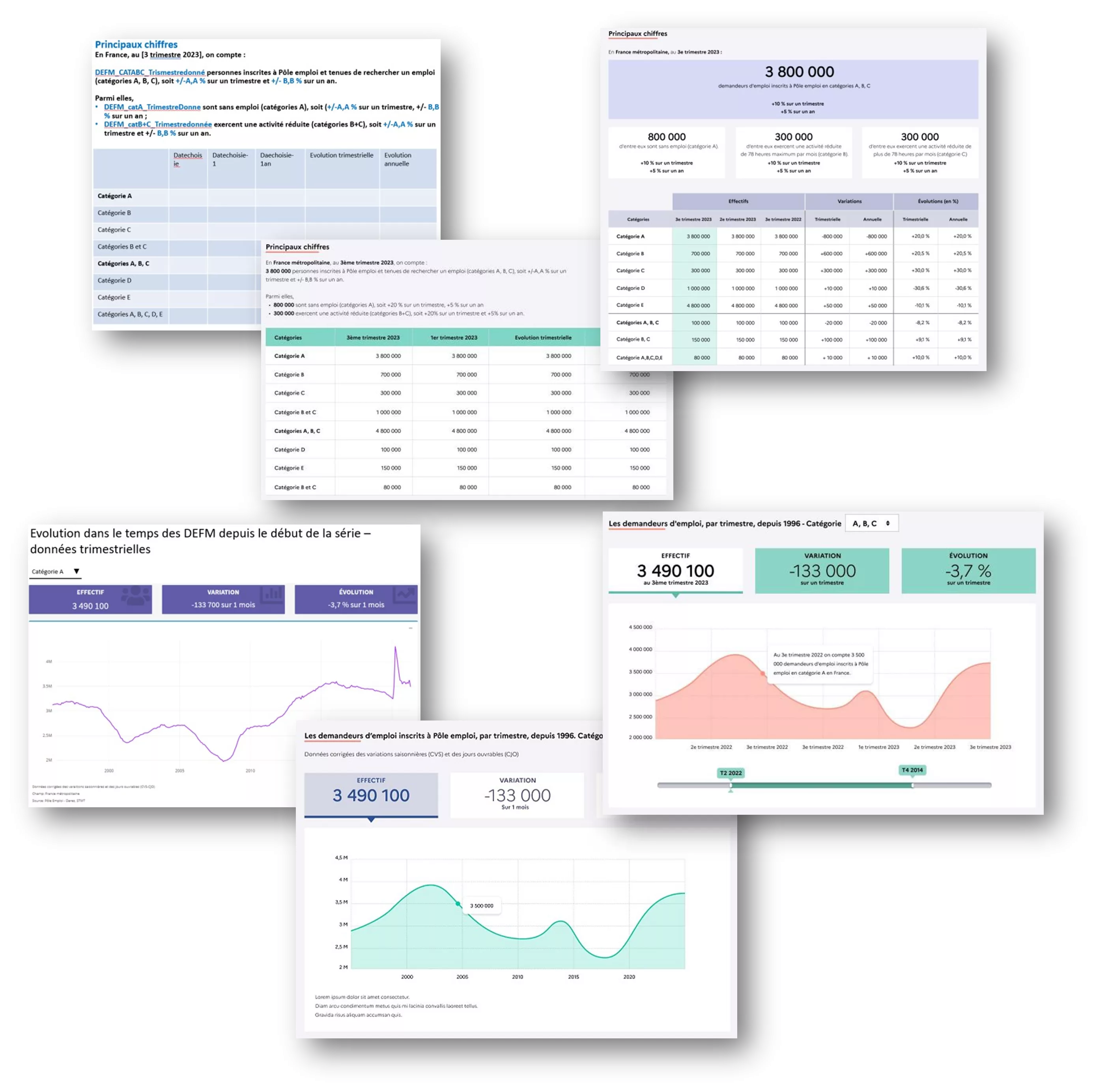
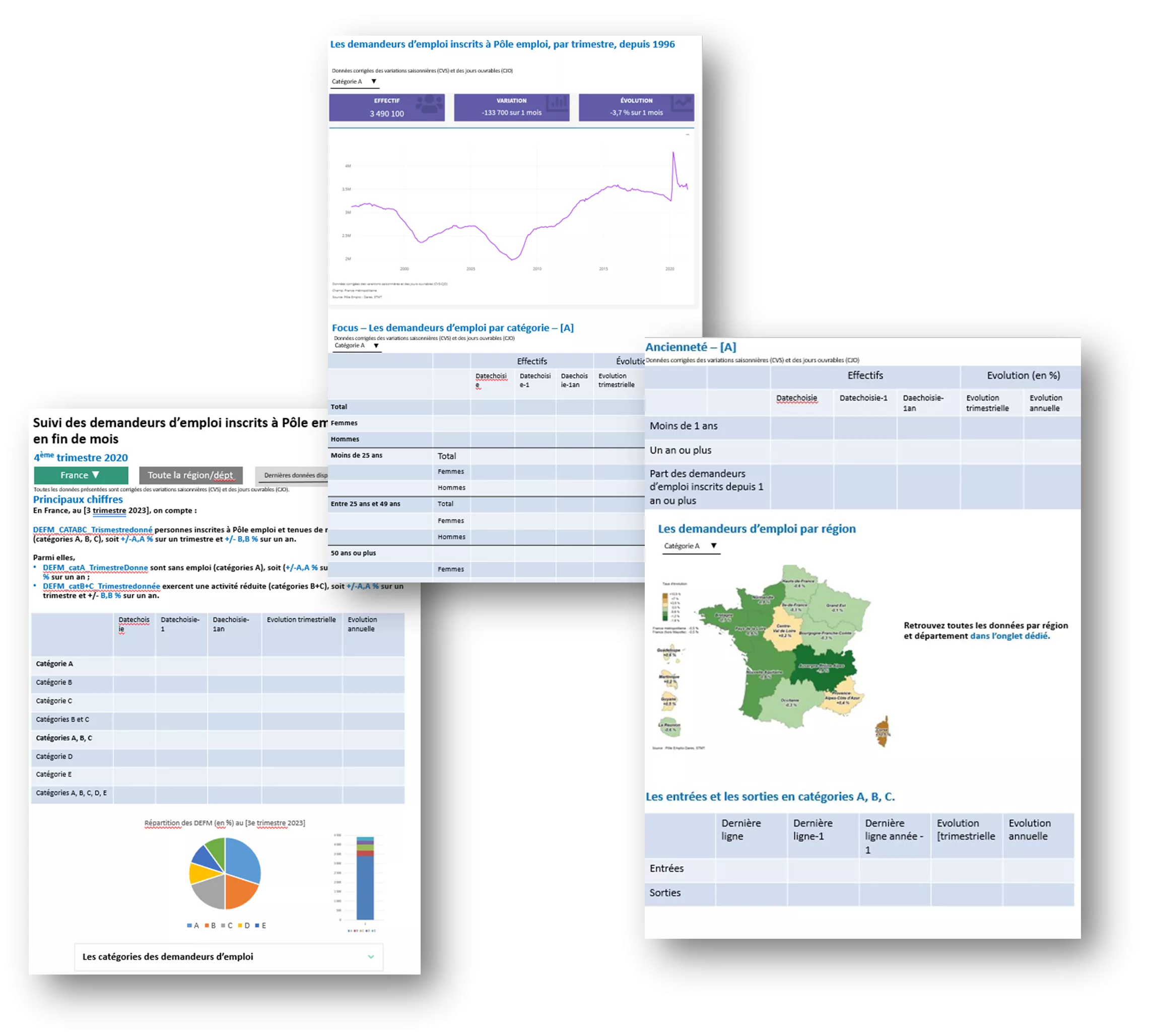
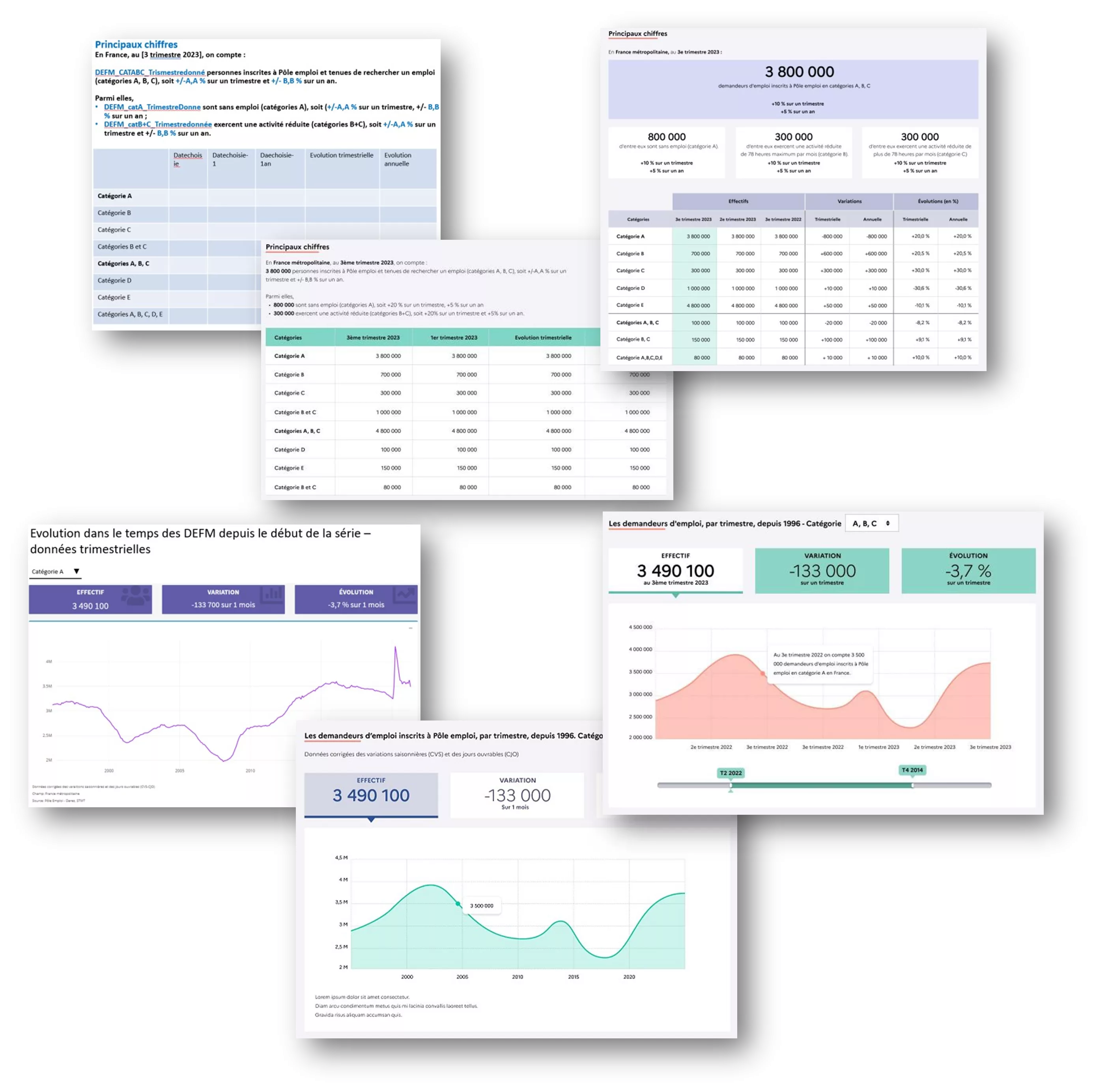
Lors du premier brief, nous avons constaté que la Dares avait déjà une vision claire de l’attendu et avait préalablement travaillée sur la conception de wireframes (écrans avec la disposition des différents composants de la data visualisation).

En plus de ces écrans, nous en avons aussi profité pour recueillir les principales attentes de la Dares.
«Une data visualisation avec un système de filtres, qui respecte la charte graphique de la Dares et qui sera alimentée par deux jeux de données. Elle devra aussi pouvoir s’intégrer facilement dans une page existante
du site de la Dares sans passer par une iframe ».
Pour répondre aux attentes, une seule solution technique était envisageable avec le développement custom d’une data visualisation en s’appuyant sur l’API d’ODS. Ce qui nous permettait d’être totalement autonome sur la gestion des filtres, la charte graphique et aussi l’intégration directement dans une page du site.
Ensuite, avec notre experte UI, nous avons pu lancer de façon itérative la création des maquettes graphiques en partant des wireframes de la Dares.

En parallèle, nous avons rédigé des spécifications fonctionnelles validées là aussi de façon itérative avec les équipes de la Dares.
Développement du tableau de bord
Une fois les maquettes et les spécifications validées avec la Dares nous avons pu lancer les développements.
Une phase d'étude avait été menée en amont pour identifier la solution technique.
Nous nous sommes donc appuyés sur :
- l’API ODS pour récupérer les données ;
- le socle Drupal du site de la Dares avec du PHP pour requêter l’API et du Twig pour le rendu front ;
- la librairie D3.js pour construire les différents graphes.
Un des enjeux principaux lors des développements était le temps d’affichage de la data visualisation, car nous faisions appel à 2 jeux de données différents et l’affichage de l’ensemble des données nécessitait au départ un peu plus de 45 requêtes à ODS.
Pour cela nous avons optimisé le nombre de requêtes pour passer à une quinzaine et une politique de cache agressive a été mise en place avec :
- cache permanent du rendu front ;
- mise en cache pendant 1 mois des requêtes à Opendatasoft ;
- mise à disposition d’une interface permettant d’invalider les caches à tout moment dans le cas où les jeux de données seraient modifiés dans Opendatasoft.
Un point d’attention a aussi été porté sur l’accessibilité avec la mise en place de ces bonnes pratiques :
> Pour les tableaux :
- ajout d’un accordéon qui est référencé via un « aria-describedby » et qui explicite la structure du tableau ;
- ajout de liaison entre les <th> et les <td> via l’attribut « headers ».
> Graphes :
- ajout de la valeur dans le « title » des SVG du graphe empilé ;
- ajout d’un accordéon qui retranscrit les données affichées sur le graphe et qui est référencé via un « aria-describedby ».
> Cartographie :
- ajout d’un accordéon qui retranscrit les données affichées sur la carte et qui est référencé via un « aria-describedby » ;
- ajout de bordures blanches autour des noms des régions pour le contraste.
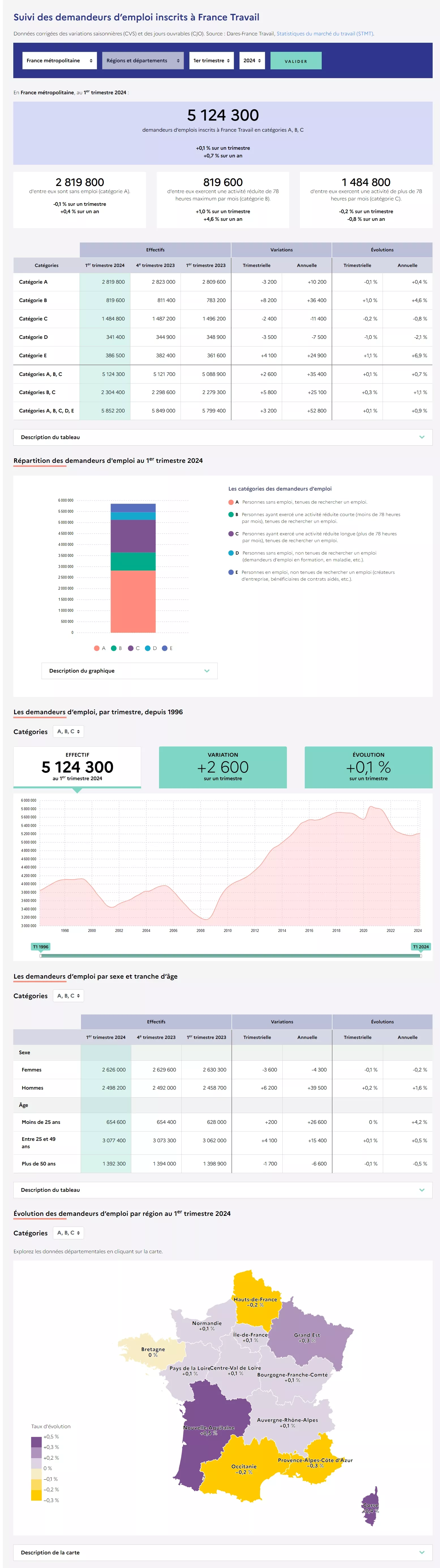
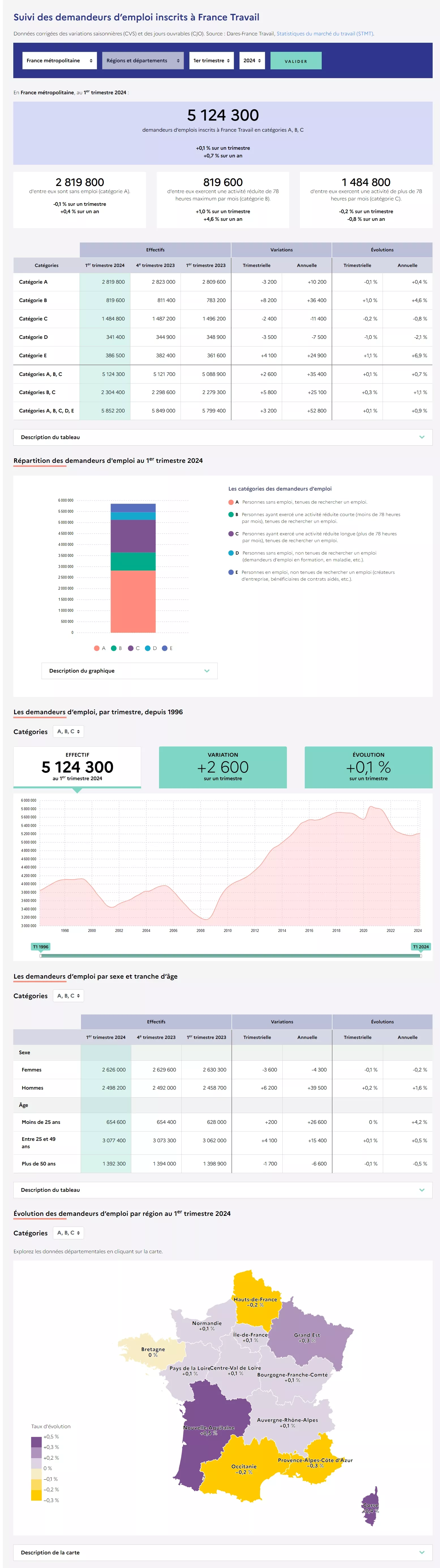
Après une phase de recette de la part de la Dares et une consolidation des données, cette data visualisation a été ouverte au grand public le 25 avril 2024.
Cliquez-ci pour la consulter

Pour sa première expérience dans la visualisation de données, Klee Interactive a largement répondu aux attentes
de la Dares, avec un résultat qui leur permet de se démarquer à travers une identité graphique forte et un accès à la donnée facilité.
L’objectif pour fin 2024 sera la création de 2 nouveaux tableaux de bord !
Vous êtes intéressé.e ?
Vous stockez de la donnée sur Opendatasoft et souhaitez l’intégrer sur votre site à travers des data visualisations, n’hésitez pas à nous contacter via notre formulaire de contact.