Dans cette tribune publiée dans La Provence, Delphine Séné, Associée chez Alenium et spécialiste des mobilités, revient sur les enjeux de cette transformation.

BLOG | Co-conception avec des personnes en situation de handicap, l’UX Design au service de l’accessibilité numérique
08/08/2024
L’accessibilité numérique n’est pas une option
Il demeure important avant tout de rappeler l’importance et la nécessité de l’accessibilité dans tous les projets numériques. Cette notion en plein essor est régie par de nombreuses lois et réglementations tant au niveau national qu’européen. Nos nombreux experts accessibilité chez Klee Group sauront l’expliquer mieux que moi. Mais je vais cependant tenter un bref résumé pour permettre la compréhension de la suite du propos.
L’accessibilité numérique a pour valeurs l’égalité, l’inclusion et l’universalité. Rattachés à ces dernières, ses objectifs sont donc de permettre la perception, la navigation, la compréhension, l’interaction et la contribution sur le web ou les outils numériques par tous les utilisateurs quel quesoit leur niveau d’appétence ou leur condition physique ou mentale. Afin de répondre au mieux à ces objectifs, certains référentiels ont été mis en place pour assurer, concevoir ou évaluer l’accessibilité des outils et services numériques.
Nous connaissons notamment les règles telles que le RGAA (référentiel général d’accessibilité pour les administrations) qui est spécifique à la France ou encore le WCAG (Web Content Accessibility Guidelines) à l’échelle internationale. Ces guides sont très souvent employés par nos experts accessibilité dont l’intervention, essentiellement en phase de développement, permet de garantir l’accessibilité des produits développés.
Mais ces règles concernent aussi le design de l’interface utilisateur.
L’UI design un peu d’esthétisme et beaucoup d’accessibilité
Lorsque l’on parle de design, généralement il est associé au beau, au désirable et à l’aspect esthétique des choses. Le domaine du digital n’y déroge pas. On associe le design à ce qui est visible, « sympa », à l’aspect visuel d’un site, d’une application ou d’un logiciel. Le design d’interface utilisateur ou UI Design, répond justement à ces attentes. C’est dans cette discipline que l’on va définir la charte graphique spécifique web, les tailles, formes, couleurs, boutons, typographies, l’iconographie, etc.
Cependant, l’UI design n’est pas aléatoire et artistique, le rôle et la posture de l’UI designer n’est pas d’être artiste, il ne rend pas seulement les choses jolies. Son rôle est plus précis que ça. En effet, à l’inverse de l’artiste dont le produit final spontané et intuitif, sera interprété de manière totalement subjective par son spectateur, l’UI designer va proposer un produit final objectif, dont le sens et l’usage sont prédéfinis. Il répond à des normes en s’insérant dans une stratégie précise.
C’est pourquoi, l’UI design est souvent l’aspect le plus ciblé par l’accessibilité et plus précisément les règles RGAA. Car c’est à travers lui que sont abordés les questions de contrastes de couleurs, de visibilité et distinctions des éléments, des tailles de typographies et lisibilité de ses dernières, des graisses, des formes et l’interprétations de l’iconographie choisie. En somme tout ce qui sera visible par l’utilisateur.
Tout est pensé dans l’unique but de favoriser la compréhension et la navigation intuitive de l’application. Ainsi, il met en valeur le travail de fond réalisé par l’UX designer.
Ce rôle reste complexe car il faut penser l’interface pour qu’elle soit à la fois agréable à regarder et cohérente avec l’ADN de la marque du client, mais aussi, qu’elle soit utilisable, accessible et respecte l’ergonomie mise en place en phase d’UX design.

L’UX design nécessaire à l’accessibilité numérique : Retour d’expérience d’un projet chez Klee Conseil & Intégration
Qu’en est-il alors de l’UX design et de l’accessibilité ? Quelle peut-être son utilité et comment peut-il contribuer à augmenter l’accessibilité des services numériques ?
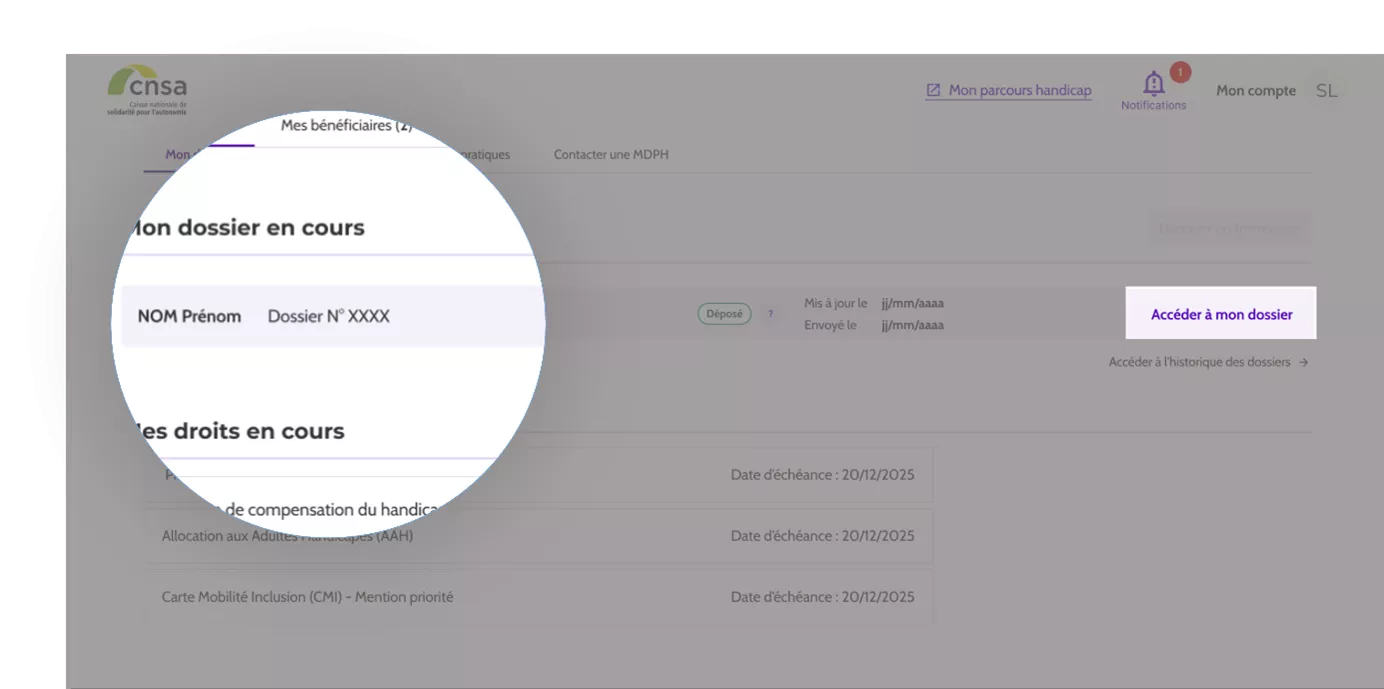
Au sein de l’équipe Conseil, un projet de refonte d’un téléservice spécifique pour les personnes en situation de handicap mandaté par un grand acteur du domaine de la santé et de l’autonomie, a permis de faire un retour d’expérience sur la question. Le but principal du projet était de simplifier le remplissage, le dépôt et le suivi des dossiers de demande en ligne, par les usagers en situation de handicap ou leurs aidants et ainsi favoriser leur autonomie. Bien entendu la future solution se doit d’être 100% accessible.
L’intervention en UX Design, dés le cadrage du projet, a servi à faire un état des lieux de l’existant, remonter les besoins et irritants des utilisateurs, puis établir des parcours idéaux et proposer des solutions d’usages en fonction des types d’utilisateurs identifiés.
Notons que l’intégration des utilisateurs finaux tout au long du projet fait partie intégrante de la démarche UX de Klee et c’est ce qui a été fait dans ce projet avec la participation active du client.
Nous avons mis en place une démarche en 3 phases, avec pour chaque ateliers proposés, l’intervention de différents profils d’utilisateurs finaux, dont certains présentant des handicaps. Il y a donc eu un focus group et une série de tests utilisateurs sur le télé service initial en phase d’exploration, plusieurs ateliers (parcours idéal et co-sketching) en phase de définition et enfin une série de tests utilisateurs en phase de conception sur les maquettes de la future solution.
Du co-sketching avec des personnes aveugles et malvoyantes, oui c’est possible !
Lors du cadrage du projet, le client a établi un partenariat avec le CFRP Valentin Haüy (Centres de Formation et de Rééducation Professionnelle) de Paris. A cette occasion nous avons pu aller à la rencontre de personnes en situation de handicap visuel, les interroger lors d’un focus group, sur leurs démarches en ligne et sur le dépôt de dossier auprès des MDPH (maisons départementales des personnes handicapées) plus particulièrement. Nous avons pu visualiser ainsi le parcours utilisateur à l’aide de post-it que nous avons nous-mêmes collés au mur et qui reprenaient précisément les paroles de chacun. Pas besoin de connaissances et de configuration particulières, le déroulé du focus group reste inchangé, à l’exception du brise-glace qui a nécessité une configuration et réflexion légèrement différente pour changer nos habituelles images en textures, odeurs, sons, ou actions à faire.
L’atelier de co-sketching était celui que nous appréhendions le plus. Comment faire dessiner des interfaces à des personnes non voyantes ? La configuration de l’atelier très proche de celle du focus group et les questions posées ont donné un atelier co-sketching un peu hybride. Au lieu d’interroger les utilisateurs sur ce qu’ils veulent voir à l’écran et qu’ils le formalisent sur du papier, nous leur avons demandé ce qu’ils voulaient entendre en premier, puis en second, etc. et avons dessiné en direct leurs retours. Il leur fallait hiérarchiser verbalement les informations recensées dans les ateliers précédents, définir leur ordre d’arrivée lors de la navigation au clavier avec la commande vocale.
Pour les malvoyants, les échanges étaient plus proches de ceux de l’atelier classique. On cherchait à identifier les positionnements intuitifs de chaque élément. Par exemple, à quel endroit de l’écran s’attendent-ils à trouver le bouton de connexion.
Finalement ces ateliers ont permis de faire remonter des besoins et des fonctionnalités qui aideraient davantage les utilisateurs qu’une application purement accessible sur le plan technique, comme des tutos vidéos, une FAQ, une rubrique de lieux ressources pour trouver de l’aide, une version mobile sur laquelle la totalité des démarches pourra être faite (la grande majorité de la population des personnes déficientes visuellement privilégie l’usage du téléphone mobile en raison de leur grande accessibilité, et leurs technologies d’assistance intégrées), la possibilité de se connecter via France Connect, etc.
Des tests utilisateurs très révélateurs
Nous avons aussi pu réaliser des tests utilisateurs sur le téléservice existant ainsi que sur nos maquettes. La configuration reste sensiblement la même qu’un test utilisateur classique, à condition de laisser l’usager utiliser son propre matériel et les outils d’assistance auxquels il est habitué. C’est d’autant plus intéressant et réaliste et cela fait ressortir les failles significatives dans l’usage du téléservice.
Lors des premiers tests sur le téléservice existant, nous avons remarqué que sur une heure de test, les 2 tiers du panel d’utilisateurs ne passaient pas l’étape du formulaire de création de dossier et certains restaient même bloqués sur l’écran de connexion sans jamais pouvoir accéder à l’espace authentifié. Bien que tous les champs soient accessibles et lus correctement par l’assistance vocale, le parcours était complexe, et il manquait des éléments de guidages plus visibles et intuitifs sur les écrans, notamment au niveau des mots employés qui portaient à confusion et des étapes de navigation qui n'étaient pas clairement définies.

La seconde partie des tests utilisateurs s’est faite sur un prototype non codé de la future solution sur Figma et à partir des composants du design system du client. Pour ces raisons, nous n’avons pas pu tester la solution auprès d’utilisateurs non-voyants, puisque les prototypes n’étaient pas accessibles et lisibles par l’assistance vocale. Nous avons donc sélectionné un panel d’utilisateurs plus large, notamment pour prendre en compte un maximum de profils et de besoins. Ainsi, nous avons sollicité des personnes malvoyantes, des accompagnants sans handicap, des personnes sourdes ou encore avec un trouble cognitif. Nous avons donc pu observer une multitude d’usages différents au sein du panel et là encore nous avons été surpris par les spécificités d’usages de chacun.
Prenons l’exemple du non voyant et du malvoyant. Pour l’un c’est une navigation au clavier qui est nécessaire tandis que pour l’autre, il lui est possible d’utiliser la souris. Si toutes les règles RGAA sont appliquées, alors la navigation au clavier sera optimale et les éléments correctement lus. Ça ne sera malheureusement par le cas pour tous les malvoyants, notamment pour ceux qui utilisent la loupe digitale et donc ne verront jamais leur écran dans sa globalité. C’est un détail qui s’est révélé être très significatif lors des tests. Le découpage de l’écran et la mise en avant des éléments d’interaction doivent être marqués, les liens de cause à effet doivent vraiment être regroupés entre eux afin de pouvoir constater l’impact de ses actions directement. Cela rejoint aussi le besoin des personnes ayant des déficiences cognitives légères, pour qui il est nécessaire de simplifier le repérage sur l’écran, minimiser au maximum le nombre d’informations à traiter, etc.

Enfin, le test du téléservice avec une personne sourde, a pu nous alerter sur l’importance du choix des mots et la difficulté pour cette population de comprendre le français écrit, surtout les phrases et les mots complexes. En effet, une grande partie non négligeable de la population des sourds en France, spécifiquement des sourds de naissance, n’a pas ou peu de connaissance de la langue française puisqu’elle communique en langue des signes. Ce besoin rejoint notamment de nombreux retours d’utilisateurs non sourds, qui exprimaient une frustration quant au sens des phrases ou mots employés, issus d’un jargon très administratif.
Ce qui est important à retenir
Bien entendu il n’est pas question dans ce retour d’expérience de dire que tous les services numériques doivent être systématiquement accessibles pour tous et toutes. Il demeure cependant primordial de connaître sa cible d’utilisateurs et de prendre en considération leurs besoins avant de développer un service. Réduire l’accessibilité à une tâche à cocher sur le plan réglementaire, risque fortement de faire passer à côté de ce pourquoi cette réglementation a été faite. Car à l’image de l’ergonomie avec l’UX, l’accessibilité apporte des normes et des règles générales favorisant l’inclusion mais reste limitée dans l’optimisation de l’expérience utilisateur. En effet, la bonne compréhension et utilisation d’une interface se fait aussi à travers l’analyse des spécificités d’usages, des besoins et irritants qui sont propres aux utilisateurs dans un contexte donné, face à une interface avec un but précis, et qu’un référentiel ne peut pas englober.
Ainsi construire une interface accessible ce n’est pas seulement penser l’accessibilité au moment de l’UI design ou du développement, mais c'est la penser au moment de la conception en incluant un panel d’utilisateurs diversifié et représentatif des utilisateurs cibles. C’est prendre en compte leurs usages et leurs besoins au même titre que ceux des personnes n’ayant aucun handicap.
Quelques sources :